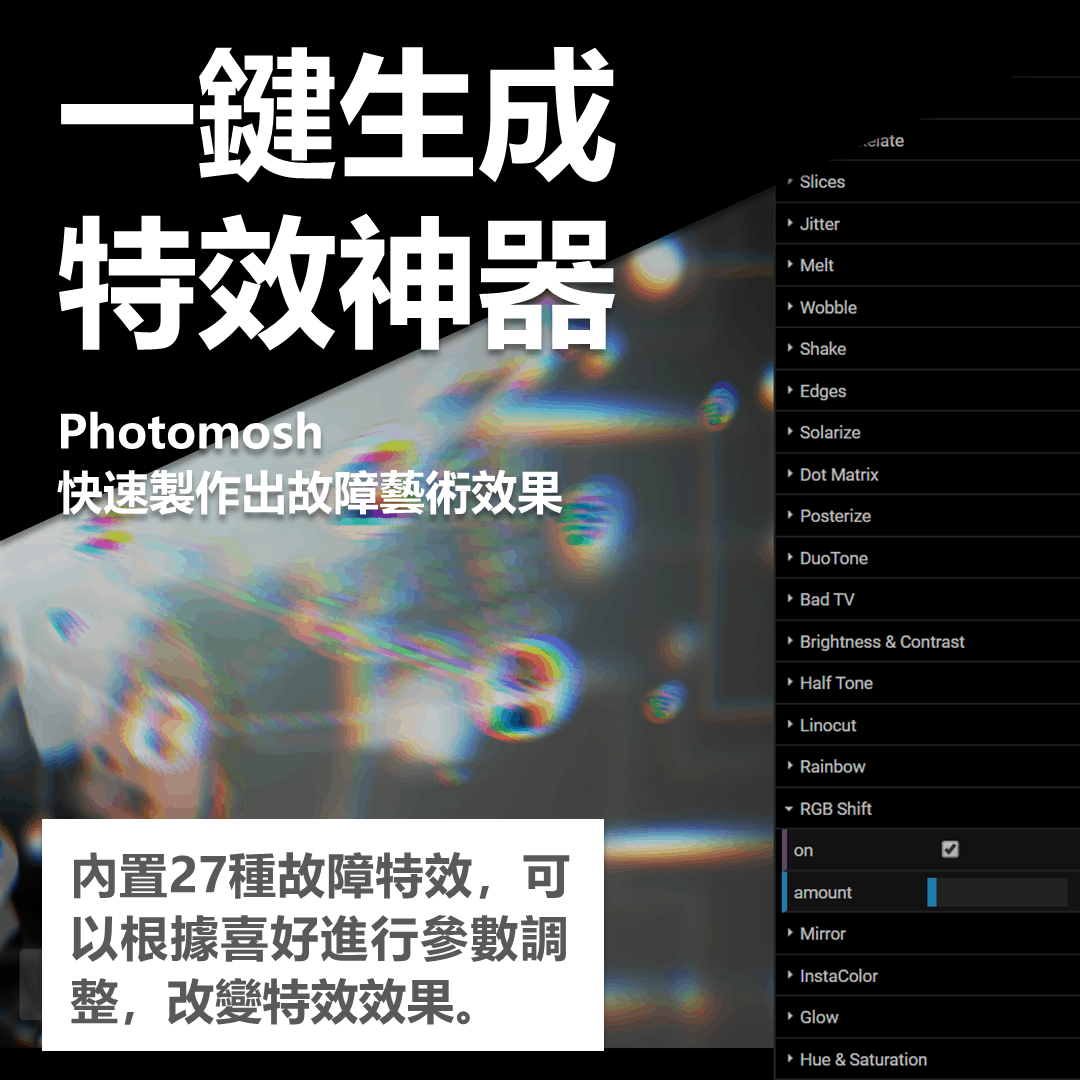
快速製作出故障藝術效果
內置27種故障特效,可以根據喜好進行參數調整,改變特效效果。
Photomosh
https://photomosh.com/
如何用一張普通的圖片快速製作出故障效果呢?
Photomosh就是一個可以線上一鍵生成故障藝術的神奇網站。它支援JPG、GIF、WEBM三種格式。內置27種故障特效,可以根據喜好進行參數調整,改變特效效果。
但如果你沒耐心慢慢調整,也可以點擊Mosh按鈕,系統就會隨機跟你安排一種特效出來。

製作炫光效果方面敲膩害
改變功能選項,調調顏色、改改筆觸大小,炫光效果立即出爐
WeaveSilk
http://weavesilk.com/
如果你想要創作看上去科技感十足的設計作品,使用炫光效果一定能幫上你大忙。WeaveSilk就是個製作炫光效果方面敲膩害的老牌神器。
操作方式簡直再簡單不過了,你就拖著你的滑鼠在螢幕上瞎畫,都能輕輕鬆鬆畫出一張連你自己都忍不住感歎自己繪畫天賦爆棚的作品。
WeaveSilk同樣為你的創作賦予了足夠的可能性,對,除了「瞎畫不出錯」系列,也可以再嘗試一下改變最左邊一列的功能選項,調調顏色啦,改改筆觸大小啦,以及打開鏡像開關。

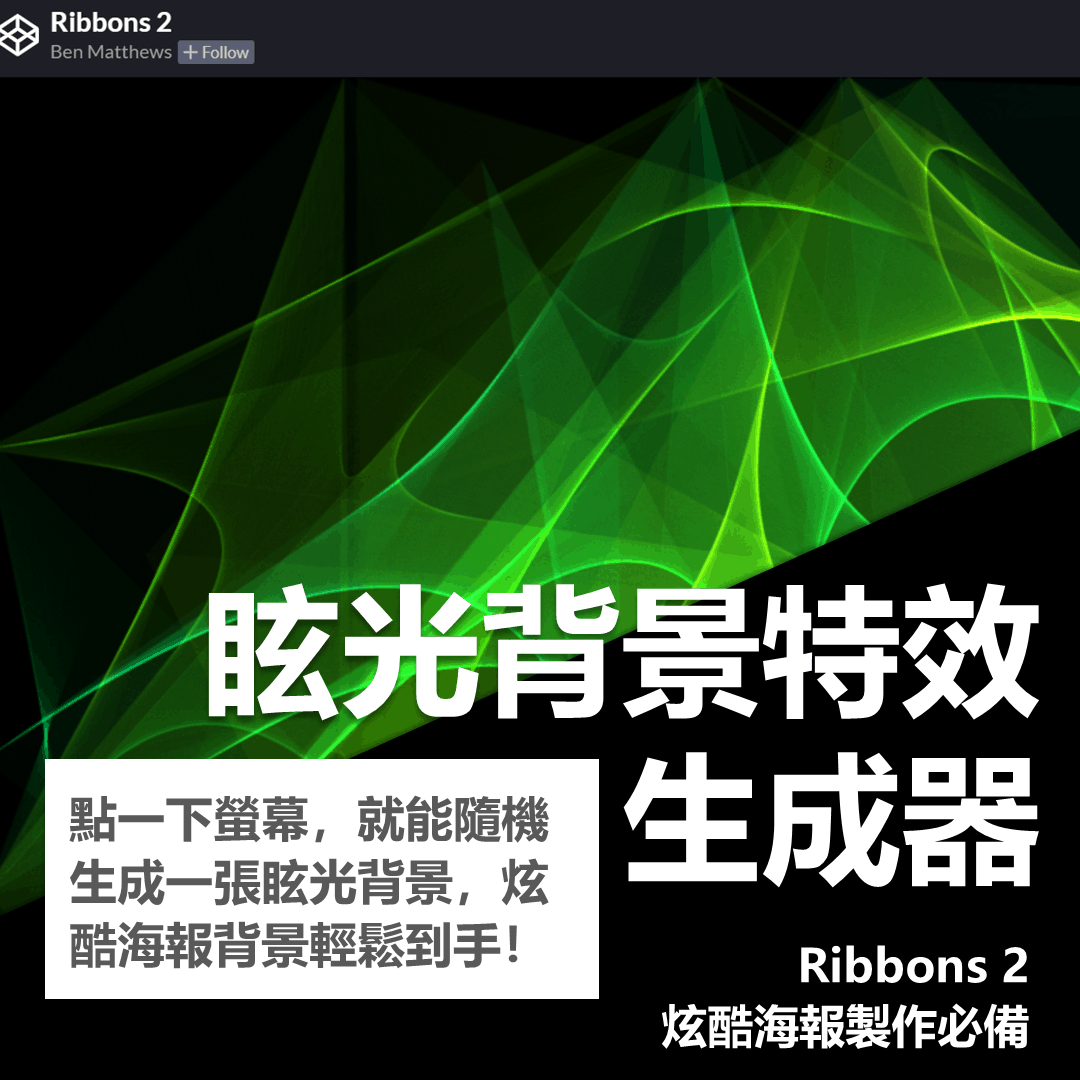
炫酷海報製作必備
點一下螢幕,就能隨機生成一張眩光背景,炫酷海報背景輕鬆到手
Ribbons 2
https://codepen.io/tsuhre/full/BYbjyg
Ribbons 2是工程師 Ben Matthews 在編碼神器CodePen上的一個程式設計練習。
連畫都不用畫,只要點一下螢幕,就能隨機生成一張眩光背景,而且都是敲好看的那種。
喜歡的的話,右鍵點擊保存即可,輕輕鬆松就收穫到一大堆炫酷背景,同樣的,再簡單排個版,炫酷海報輕鬆到手。

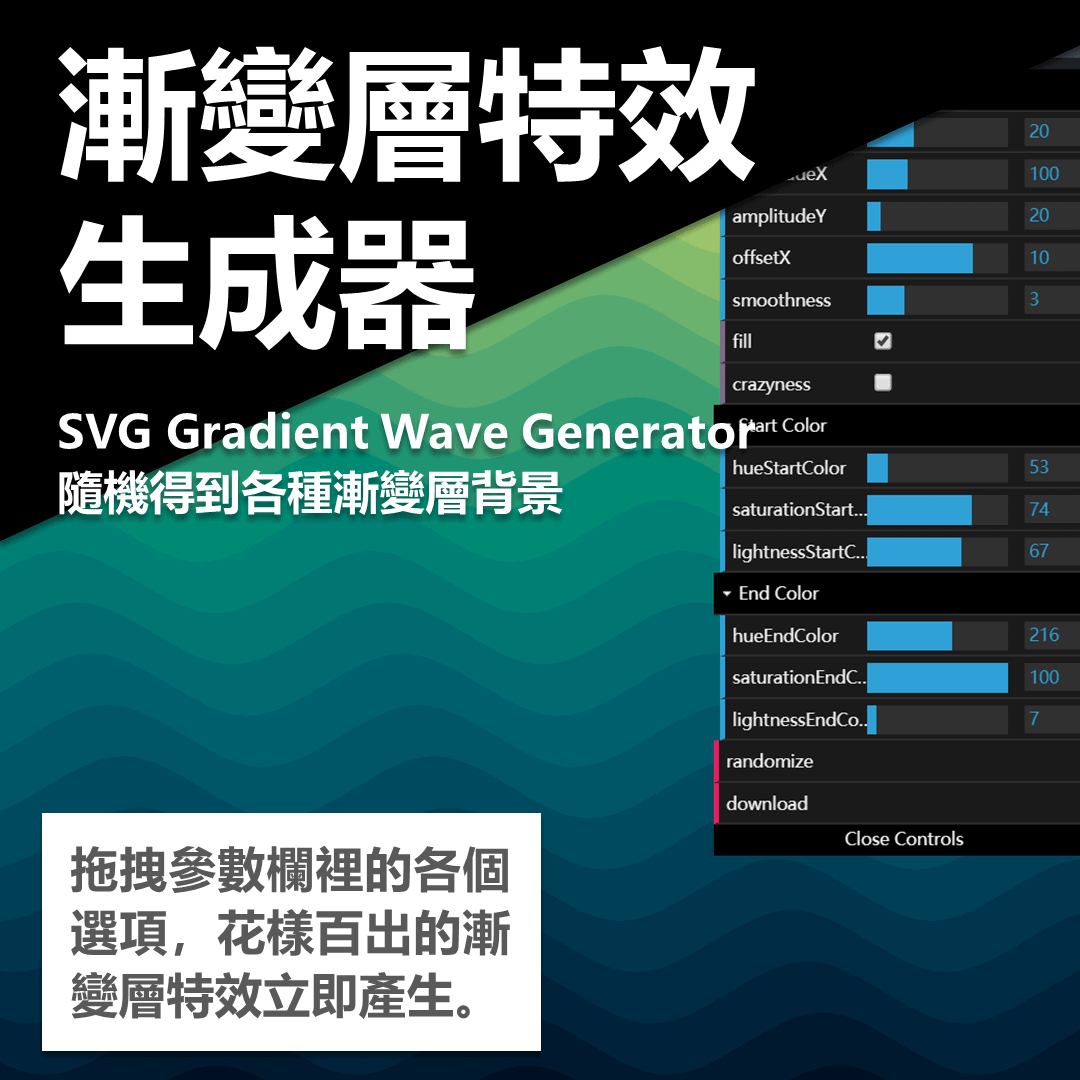
隨機得到各種漸變層背景
拖拽參數欄裡的各個選項,花樣百出的漸變層特效立即產生
SVG Gradient Wave Generator
https://codepen.io/pissang/full/geajpX
通過拖拽右邊參數欄裡的各個選項,你就能得到花樣百出的各種漸變層背景。同樣的,它也搭載了懶人必備的」隨機生成功能,不想慢慢調參數的話,一鍵randomize就能搞定。

更炫酷的流動漸變層效果
使用滑鼠在頁面移動時,漸變層也隨隨之發生流動。
Psychedelic waves
https://codepen.io/Yakudoo/full/rJjOJx/
當你的滑鼠在頁面移動時,漸變層也隨隨之發生流動。不要以為它只是好玩而已,用截屏軟體錄個gif檔下來,再做成流光文字的效果簡直再驚豔不過了。

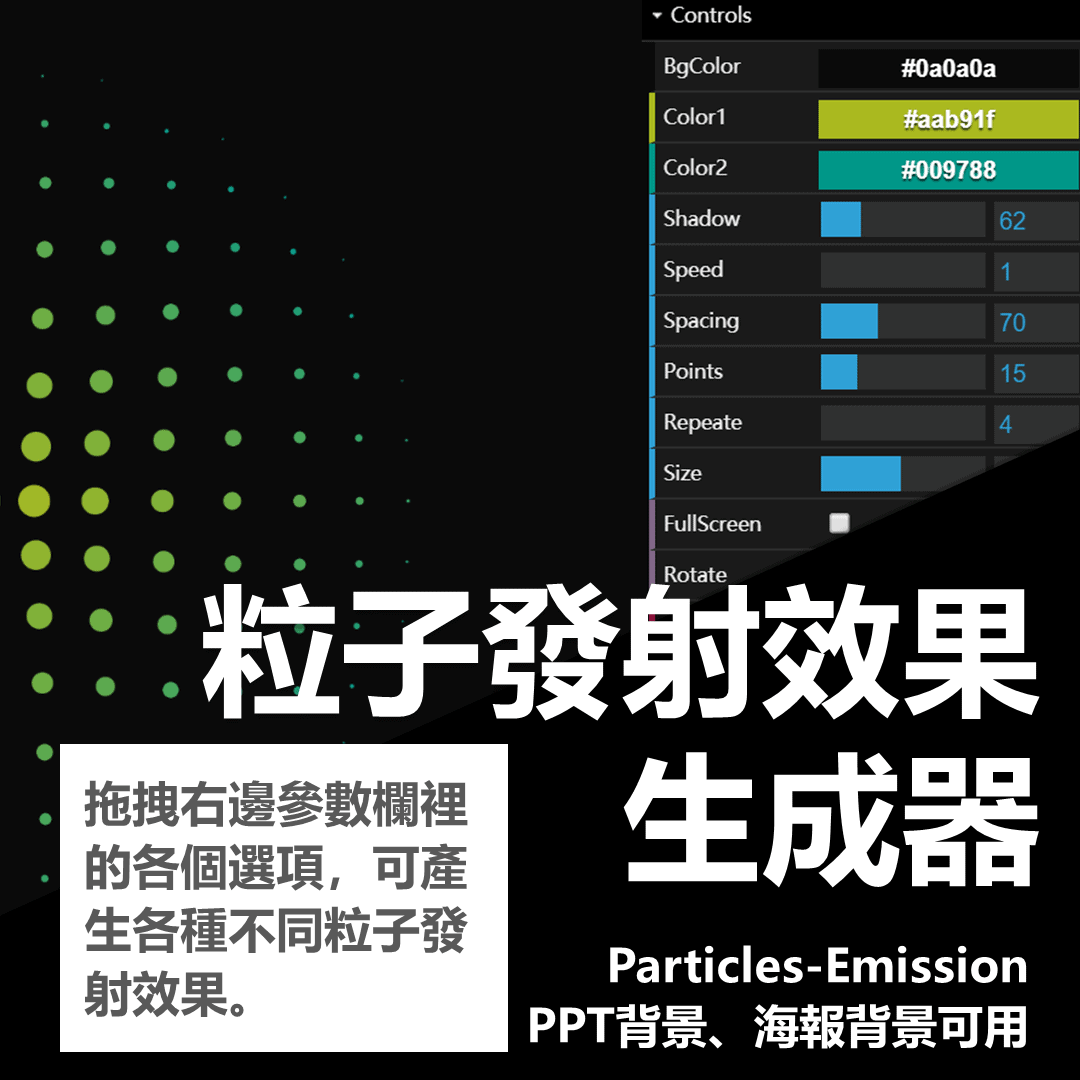
PPT背景、海報背景都可使用
拖拽右邊參數欄裡的各個選項,可產生各種不同粒子發射效果
Particles-Emission
https://wangyasai.github.io/Particles-Emission/
使用方式很簡單,也是只要用滑鼠在頁面移動,粒子發射效果也會隨之產生。各種不同的效果,用來做成海報背景、PPT背景都很令人驚艷。

有了這些神器,投放FB/廣告,經營社群想梗圖,再也不用煩惱啦!
好圖+好文,也要學會更具效益的社群經營方式!
如果你還想讓你的粉絲頁觸及更多人,
千萬別錯過這堂課!
